immispace
Goal: To provide a go-to forum for user’s U.S immigration questions.
Scope: Master’s Thesis
Role: UX Researcher, UI/UX Designer, Mobile App Developer
Tools: Figma, BravoStudio, AirTable, JSON
My thesis project was to design and develop a mobile application to provide a space to connect with fellow immigrants with a focus on building a sense of community and mutual support.
With a network of experienced attorneys and a community of fellow immigrants, users will have the resources they need to successfully navigate the U.S immigration process.
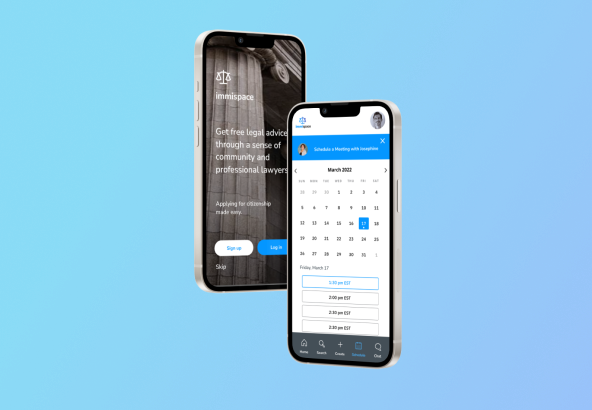
Prototype
Background and Problem Space
Immigrants tend to encounter a lot of different problems when moving to a new country, and many of these can be interconnected. This makes the process of applying for citizenship even more stressful than it already is.
The question I investigated for my project was:
“What is the greatest challenge in the immigration process that immigrants face and how can I create a solution that alleviates this struggle?”
Upon further investigation, I found that there is a lack of resources and community to help people through the U.S immigration process. To improve this challenge, it is important to encourage social integration and create opportunities for immigrants to socialize and interact with members of a larger community, so they feel more connected with the people around them. This can help immigrants find employment, improve their economic well-being, and integrate better as a whole.
User Research
To put human-centered design into practice for my project, I followed the framework below:
1. Clarify: Collect user research and understand the problem statement, user needs, and assess how one might solve it.
2. Ideate: Use creativity to think of multiple solutions that fit all of the user needs
3. Develop: Combine and evaluate ideas while considering desirability, feasibility, and viability
4. Implement: Communicate the value of the product to stakeholders, bring it to market, encourage adoption, and maintain growth
Online Survey:
Ages 25-60
People who had either immigrated to the U.S in their past, or who were currently in the process of immigrating
Online Survey:
Ages 25-60
People who have either immigrated to the U.S in their past, or who are currently in the process of immigrating
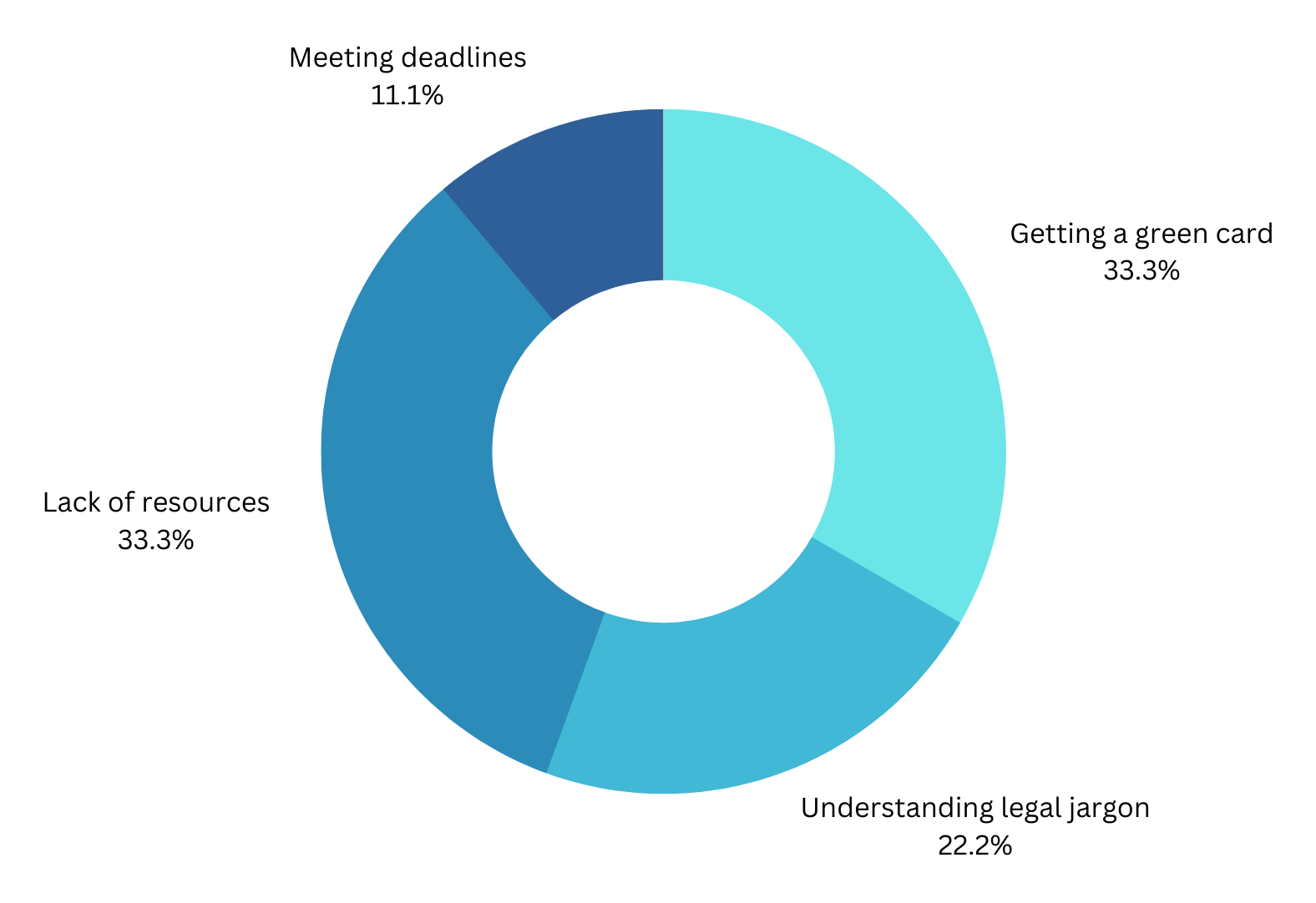
Based on the survey, I prioritized and categorized the problems into the following groups and developed how might we statements to create opportunity for generative thinking:
1. Lack of community: How might we provide more resources to ensure a sense of community for immigrants in the United States?
2. Lack of organization: How might we create a platform that allows users to better store and organize their legal documents?
3. Language barrier: How might we provide enhanced language support to immigrants who don’t speak English as their primary language?
4. Long wait times: How might we ease concerns stemming from waiting a long time during the immigration process?
Ideation & Iteration
After identifying the top challenges that immigrants in the United States face, I began to ideate potential solutions to address these issues.
My first design idea addressed problem #2, lack of organization. In discussions with the director of the Lafayette Urban Ministry Immigration Clinic, I learned that their clients have a tough time organizing their forms and filing them on time. This is due to the lack of a centralized repository for storage, a reminder system, and scheduling system.
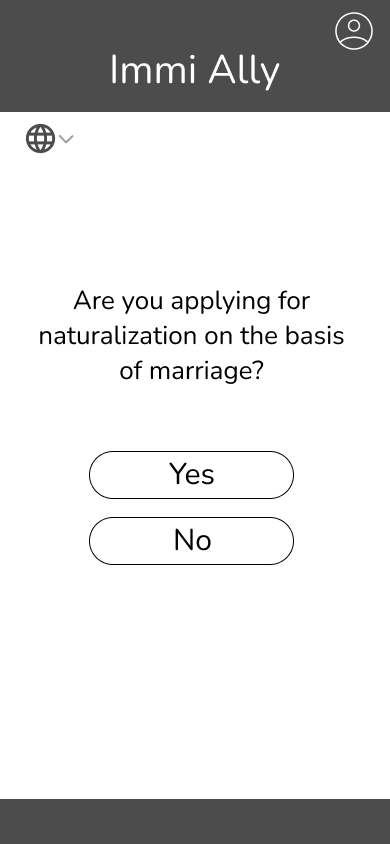
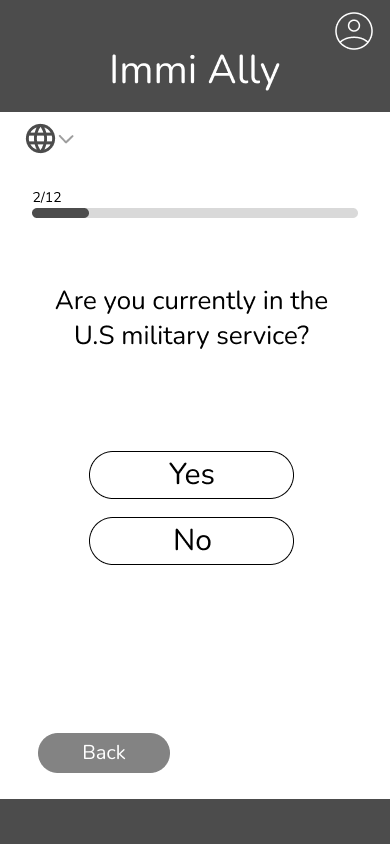
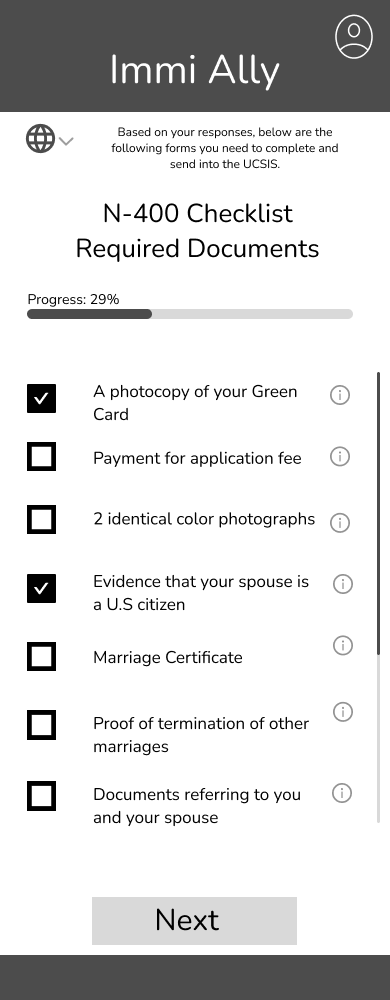
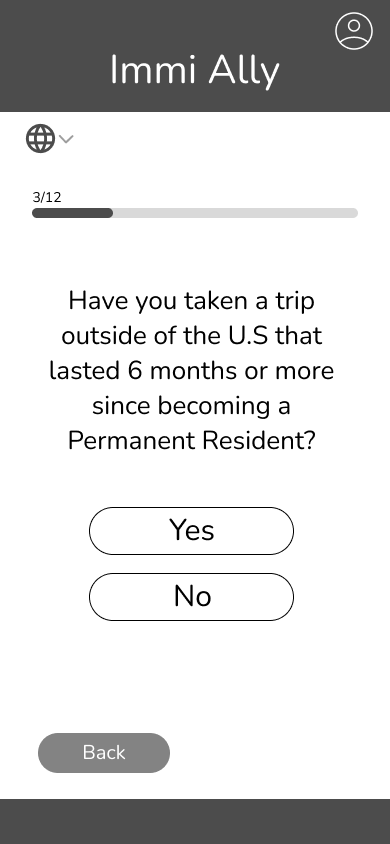
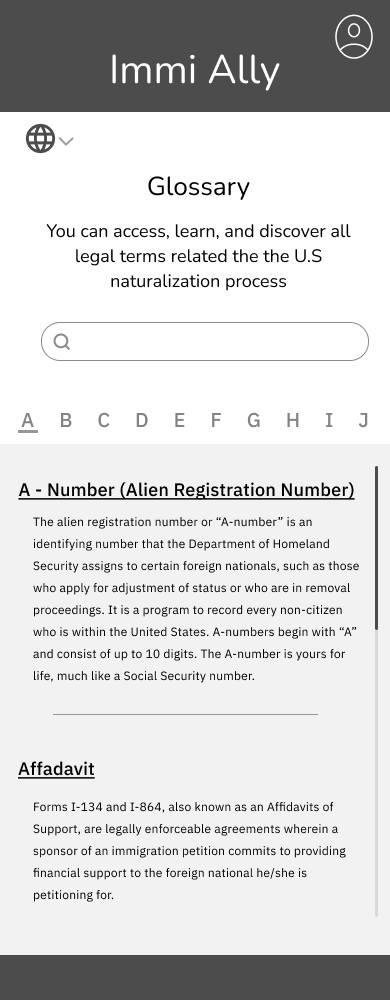
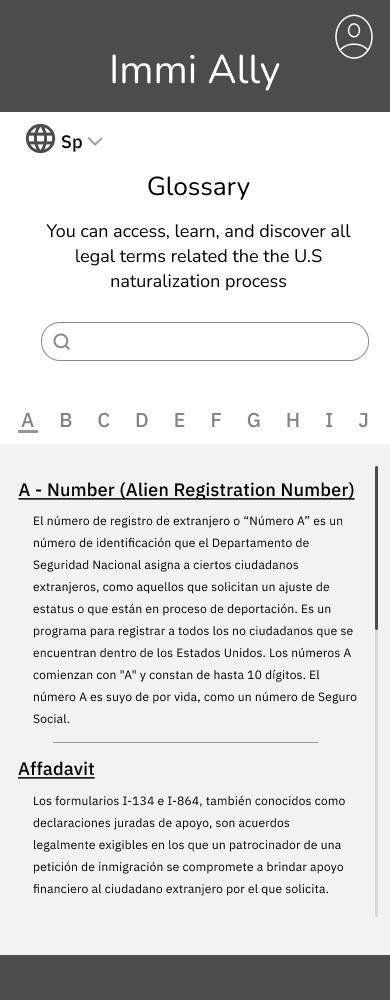
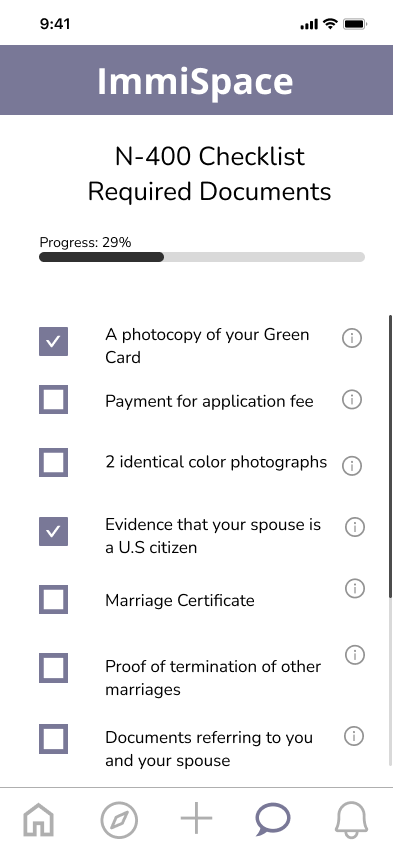
To solve this problem, I created wireframes in Figma (Wireframe #1) that provide a user with an initial eligibility screener, a checklist of forms, a calendar displaying deadlines for different application components, and an extensive glossary of legal terminology available in multiple languages.
Wireframe #1
Feedback: After demonstrating this wireframe to NYU students who are going through the immigration process, a majority of them did not think the eligibility screener would be useful for a mobile application. If a user is downloading this app, chances are they are already eligible and if they were not they would just have to immediately delete the app.
My second design idea (Wireframe #2) kept the calendar, checklist of forms, and glossary, but also explored the idea of having a platform for immigrants to ask questions and get answers from immigration lawyers or other fellow immigrants. These wireframes also include a one-on-one chat feature.
Wireframe #2
Feedback: After gathering feedback from the students on wireframe V2.0, 100% were extremely receptive to having immediate access to immigration lawyers and peers to quickly ask questions from their phones. However, some feedback indicated that the legislative aspect of the application, such as the calendar, checklist, and glossary, appeared to be disconnected from the community aspect of the chat feature and home feed. Some commented that “it feels like those features should be in a different application entirely.” There was a recurring suggestion from multiple students to include a functionality where users can promptly schedule virtual appointments with attorneys.
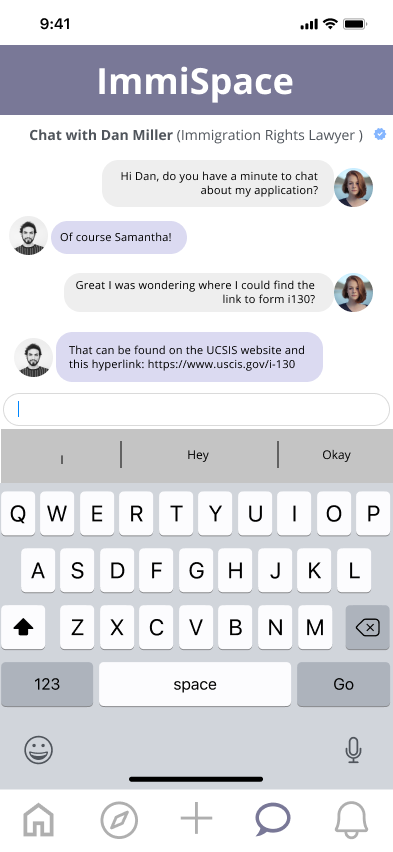
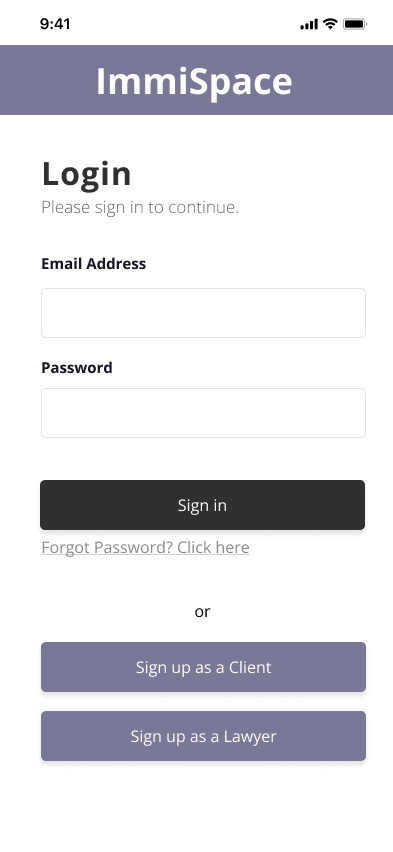
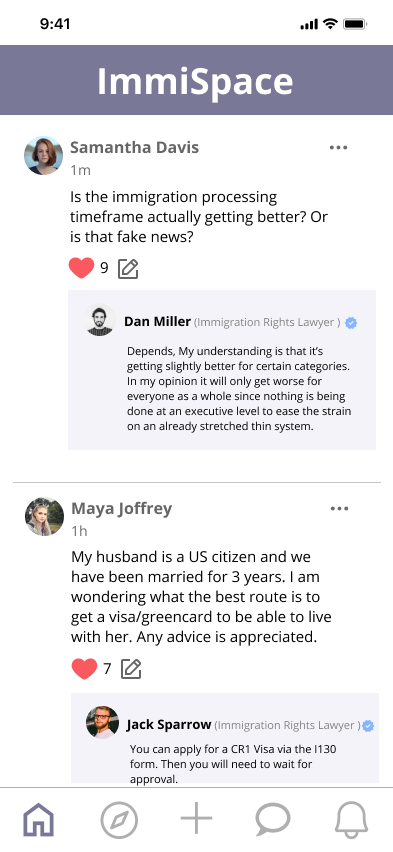
Final prototype
My final design included a sign-in page, a user profile, a home feed, a search page, a scheduling page, and a virtual chat feature. My reasoning for creating a home feed was to create a centralized place where users can not only post their own question but view others' questions and answers as well. I created the search page so users could explore and discover information on pertinent immigration topics that matter to them. The scheduling page is intended to offer users the option to chat to lawyers one on one and face to face. Finally, the chat page is for users to easily and instantly message an attorney or a fellow user.
To maintain a simple color scheme for this legal support application, I decided to go with default colors of black and white, with the addition of blue as an accent/highlight color. Since the immigration process is already complex, my goal was to create an app that streamlines the search for information, prioritizes simplicity and ease of use for users seeking clear and concise answers. The goal was to develop a platform that avoids overwhelming users with excessive legal terminology, striving for an accessible user experience.
Development Stage
To build ‘immispace’ I used BravoStudio. BravoStudio seamlessly integrates with design files in Figma, and can use multiple different backends to source the data.
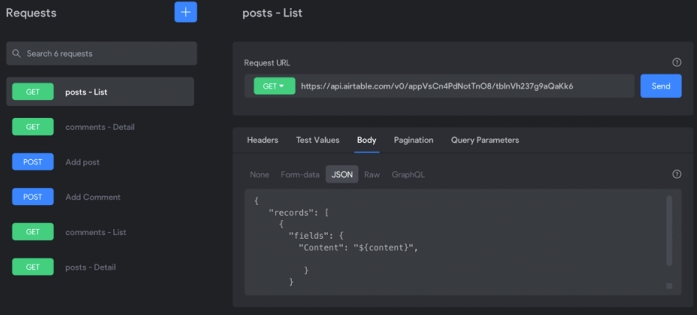
To supply the application with data, I used a tool called AirTable. I populated my AirTable with a user feed of commonly asked questions, as well as comments, timestamps, usernames. In order to bind the data to the design, I had to set up the following 4 API requests.
1. Getting the list of posts
2. Getting the list of comments
3. Adding a comment
4. Adding a post
Assessment & Reflection
User Testing Feedback: To test the performance of my final prototype I developed, I met with three participants to get feedback on the application’s performance and determine how easy it is for a user to maneuver through the application. During feedback sessions, it was observed that the term “upload” was confusing to people when creating a post, so in my final design I plan to change it to “post.” Additionally, some users suggested that when clicking on a FAQ, it should expand as a drop down, rather than redirecting the users to a new page. Another suggestion was to create a feature for notifications when someone replies to a post.
Audience Feedback: I collected audience feedback at my thesis showcase which was a valuable indication of how user-friendly the application was to individuals who were not provided guidance on how to navigate through the application.
The color scheme was clean, professional, and easy to navigate
One suggestion was to add a page to notify users of immigration news and updates in the United States
Another suggestion was to create a place for users to store all legal documents in a single and accessible location
In discussions with users, classmates, and professors, a recurring suggestion was to have a feature in the application for uploading all legal and case-specific documents. This would act as a centralized repository, making it easy for users to store their forms and papers. If I decide to include this feature, I would need to determine whether this would be better in a separate application that just handles administration. Because immispace is an application for connecting with a community, building a case management system would be a different concept.
Another avenue I would like to explore is offering this application globally, with support for multiple languages. As many of our end-users may not have English as their first language, this would help to prevent miscommunication, misunderstandings, and unfamiliarity.
Currently, immispace only has an option to meet with lawyers virtually. In the future, I want to explore the possibility of offering users the option to meet with lawyers in their area. I believe that connecting people face-to-face and in person with an attorney would better facilitate a sense of community.
The next steps for this application would be to build a marketing and business strategy. I am excited to collaborate with the Lafayette Urban Ministry Immigration Clinic, and hope to work closely with their clients and lawyers to refine the app through real-world user testing. Following this, I plan to expand the application's reach to a wider audience. I believe that legal professionals would find this platform valuable, as it can serve as both a tool for pro-bono work and a means to grow their client base.